Core Web Vitals — How To Be #1 On GOOGLE
Positioning a website in Google’s top results requires perfecting variables such as content, SEO strategies, and keeping the Core Web Vitals optimized.
But what are Core Web Vitals?
Core Web Vitals can help drastically improve SEO, so let’s learn how to create the perfect website with Core Web Vitals!

Optimization strategies usually focus on improving positions in Google search results, as it directly influences the amount of organic traffic a website can attract.
However, more than thinking about reaching the top positions, it is necessary to offer a better user experience, since the search engine’s objective is to reward sites that contribute to achieving this goal.
It is necessary to know the importance of Core Web Vitals, how these metrics are classified, what are their optimal parameters and how to position a website with Core Web Vitals.
What are Core Web Vitals?
The Core Web Vitals are a set of fundamental metrics that the Google algorithm evaluates to determine the level of usability of a website, being these the criteria that provide a good user experience.
We can define them as metrics that Google makes available to better analyze the visitor experience.
This definition can be translated as “main vital of a website” and can also be freely interpreted as “main web metrics” because they encompass the most important cores for the positioning of a page.
The main metrics analyzed include:
- Largest Contentful Paint (LCP), measures the time it takes for a page to load completely.
- First Input Delay (FID), indicates the total time that a user interacts with a page.
- Cumulative Layout Shift (CLS), measures the visual stability of the content as it loads on the web page and the visitor interacts with it.
These metrics began to gain greater importance in mid-May 2020 when Google announced to website owners that developing these areas of interest could significantly improve visitor experiences.
As a result, the Google team included Core Web Vitals in the search engine’s algorithm.
The intention was to unify the most important indicators for the algorithm because they are responsible for signaling the quality of a website. In this way, they will be able to analyze the different web pages without having to resort to multiple diagnostic tools or more complex metrics.
Additionally, Google’s algorithm evaluates other metrics to measure the overall experience offered by the website on other platforms and browsers.
Therefore, Core Web Vitals also influence other ranking factors that have been taken into account by the algorithm for years, these being: compatibility with mobile devices, use of HTTPS protocol, secure browsing, and non-invasive interstitial ads.
After the announcement in 2020, all these factors were unified to evaluate the experience of the pages, in addition to being combined with the other elements that influence web positioning to improve search results.
Therefore, it is essential to remember that web pages that present quality content and high value for users will obtain a better ranking, despite other sites boasting a better user experience.
In addition, Google also announced that the Core Web Vitals metrics will be used in the “Top News” section in mobile search so that it will not be necessary to create an AMP (Accelerated Mobile Pages) page.
Google Metrics: Origin of Core Web Vitals
When announcing this new measure in early May 2020, the search engine stated that the new guidelines would begin to be implemented gradually, because, after quarantine, websites needed more time to adapt.
Subsequently, Google stated that the algorithm would begin to be used partially in June 2021, to complete its implementation in September of the same year.
Currently, the metrics present in the Core Web Vitals are evaluated by Google’s algorithm, so it is essential to pay attention to them and make the appropriate changes to achieve a better position in search results.
Importance of Core Web Vitals
According to a report issued by Google, if a website improves Core Web Vitals metrics, its visitors are 25% less likely to abandon a page. Consequently, the chances of increasing the level of engagement and conversions are increased.
These facts point to the importance of Core Web Vitals for improving SEO strategies and obtaining better business results. Additionally, these metrics provide benefits for all parties involved:
- Google, improves the search experience and strengthens its position as a search engine.
- Users locate the information they are looking for in a more fluid way.
- The website strengthens its relationship with the audience, increases the conversion rate, and gains organic traffic.
These three advantages combined will be the key to improving web positioning in Google SERPs, as it encompasses the elements most analyzed by the search engine.
It is not a novelty that Google takes into consideration the speed within the Core Web Vitals, but it is striking the importance of providing a quick response to visitor interactions.
On the other hand, it is important to stay informed about Google’s algorithm updates and the search engine’s intentions, so that you can keep your sites at the forefront of new features.
Metrics included in the Core Web Vitals
The Core Web Vitals encompass the main on-page experience factors as users access and interact with content. It is critical to understand how each metric works:

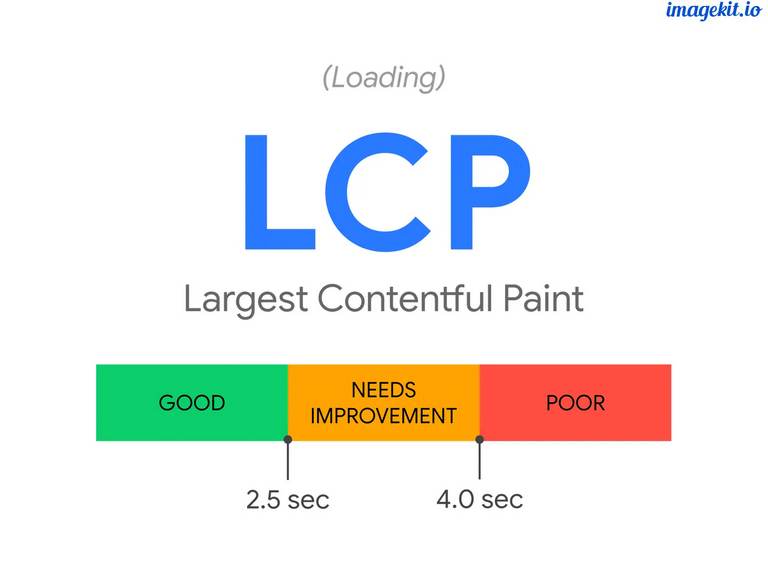
1. Largest Contentful Paint (LCP)
LCP, translated as “the best content impression”, is the metric in charge of measuring the speed with which a web page loads its content completely for the visitor.
It replaces the previously used metrics: First Contentful Paint (FCP), which measured only the speed at which the first page loads, and First Meaningful Paint (FMP), which targeted the home page.
Therefore, LCP calculates the loading speed by total rendering time, up to the instant when the heaviest elements (videos, images, or texts) appear on the visitor’s screen because these are considered to be the main content of the page.
In other words, it calculates the time it takes for a web page to load or render its heaviest element.
Likewise, the time analyzed can be affected by factors such as server speed, if JavaScript blocks rendering, CSS, resource cache, and if the page has non-optimized images, among others.
On the other hand, when performing an LCP analysis, it is important to pay attention to the indicator it indicates, since it will determine the number of visitors that stay or leave your website.
Google recommends that the Largest Contentful Paint be kept below 2.5 seconds.
Likewise, the search engine points out that a website whose LCP remains between 2.5 and 4 seconds needs improvement, while a website longer than 4 seconds can mean a considerable loss of visitors.

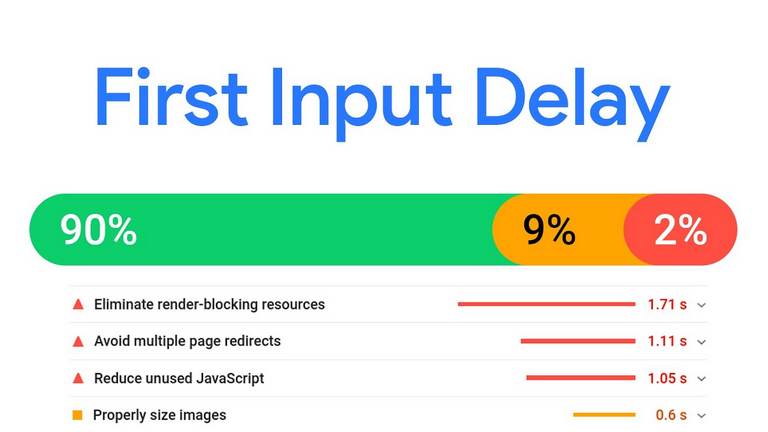
2. First Input Delay (FID)
FID, translated as “first input delay”, is in charge of measuring the speed of response of the web page to the first interaction of the users, either through a click, scroll, or JavaScript control.
In other words, FID calculates the interactivity and responsiveness of a page, that is, the time from when a visitor first interacts with a page until it processes a response to that interaction, which usually occurs in a matter of milliseconds.
On the other hand, Google understands that users’ impression of websites is not only determined by the time it takes for the content to load but also takes into account the server response time.
For this reason, it is necessary to evaluate and combine LCP and FID metrics, as separately they will not provide optimal results.
Likewise, the search engine’s recommendation is that the response time should not exceed 100 milliseconds (0.1 second), which it considers adequate for users to have a quick response and not abandon the web page.
It also estimates that a time lapse between 100 and 300 milliseconds (0.1 to 0.3 seconds) needs to be improved, while a time greater than 300 milliseconds increases the probability of providing a bad experience to users, who will probably abandon the page.
However, it should be noted that there are some elements that influence the responsiveness of a web page: data loading, browser used by the user, script execution, and mobile connection, among others.

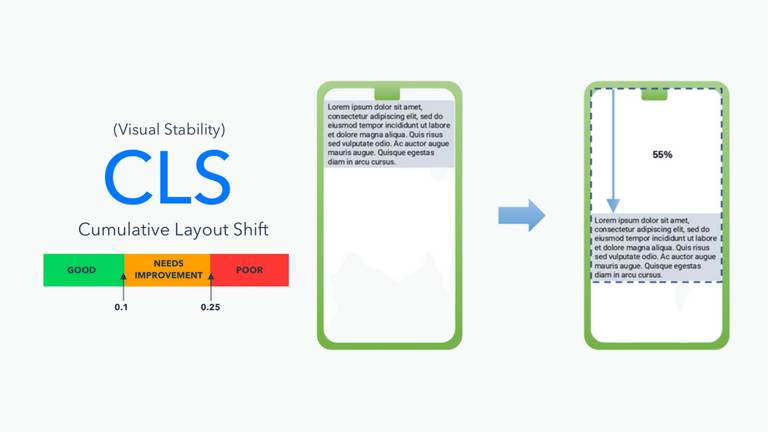
3. Cumulative Layout Shift (CLS)
CLS, translated as “cumulative layout shift”, is responsible for measuring the visual stability of web pages, using the frequency and severity of unplanned changes in page layout.
In other words, it calculates the stability of the resources that are being modified as other elements are loaded, analyzing the layout changes, the distance at which the element is moved, and the area occupied by the affected resources.
In most cases, it happens when visitors are about to click on a button, but a heavy element is loaded and changes the position of the button, causing them to click where they do not want to.
Although it may seem like a minor thing, things like this can be annoying and sometimes cause problems.
Generally, these changes are due to the fact that the elements present in the web pages are loaded asynchronously or have dynamic configurations to adapt according to the context.
In other words, heavier elements can cause unexpected movements that interrupt or hinder the page experience.
In this vein, Google recommends measuring CLS to establish a design change score.
To achieve this, it is necessary to multiply the Impact Fraction, which measures how the unstable element impacts the user’s view, and the Distance Fraction, which measures how much the element has moved within the design.
For the search engine, the recommended CLS score on pages should be below 0.1, between 0.1 and 0.25 would indicate that improvements are needed, while above 0.25 would reveal that users are having a bad experience because of so many sudden changes.
Also, there are elements that negatively influence CLS results: dynamically loaded content, images without defined height and width, banners, advertising, and ads.

How to position a website with the Core Web Vitals: Tips and Recommendations
If after analyzing your Core Web Vitals you have discovered that you need to improve some parameters, the following tips can help you:
- Improve server response time. The longer it takes for the browser to receive the content from the server, the longer it takes to process the resources on the user’s screen. This delay affects the LCP and FID metrics since they are in charge of measuring the load. To avoid unnecessary delays, it is important to improve the response time with actions:
- Transfer cached HTML pages first.
- Cache most of the HTML page content.
- Optimize the server.
- Avoid shared servers.
- Anticipate third-party connections.
- Use a web worker. It is a tool in charge of delaying the JavaScript response to users, making it run in the background. Generally, operations not related to the user interface are transmitted to thread work, while the browser performs other requested tasks, which improves the response speed of the FID.
- Reduce load time for slow resources. In all web pages, there are some critical elements that considerably affect the loading time, which has an impact on LCP. To speed up the loading time, it is necessary to improve the following aspects:
- Preload important resources.
- Compress text files.
- Optimize and compress images.
- Enable caching (partial or total) with a service worker.
- Deliver different adaptive services based on the network connection.
- Minimize and defer CSS and JavaScript. Style sheets and scripts are elements that can slow down the LCP considerably. The delay occurs because before rendering any content, the browser parses all HTML, pausing the parsing. To avoid the delay it is necessary to minimize the codes, eliminate unnecessary characters to lighten the files, and delay the load of the style sheets and scripts that are not vital.
- Break heavy JavaScript into smaller asynchronous tasks. When browsers run JavaScript, they cannot respond to user interactions, increasing the FID metric time. It is necessary to split long JavaScript tasks into several small ones, this way you will reduce the page entry delay and the loading speed will not be affected.
- Include width and height attributes for multimedia files. It is essential to include the size attributes for images and videos: height and width, their absence is one of the reasons why the CLS slows down, they are elements that take time to load and can cause considerable design changes.
One of the best qualities of this new metrics pack is its ability to deliver results quickly, as visitors will immediately notice the improvements in the site and increase their stay on the pages.
It can also provide great results for the parties involved: users will enjoy a better search experience, Google will get optimized and site owners will increase their engagement.
Therefore, when creating the perfect website with Core Web Vitals, they should only take care that the metrics values remain within the ranges recommended by Google.
- LCP 2.5.
- FID 100 ms.
- CLS 0.1.
It is important to always remember that for any SEO or positioning strategy to work, it is necessary to have a site full of excellent quality content that can provide great value for Internet users since this is the only way to get the Google algorithm to classify them at the top.